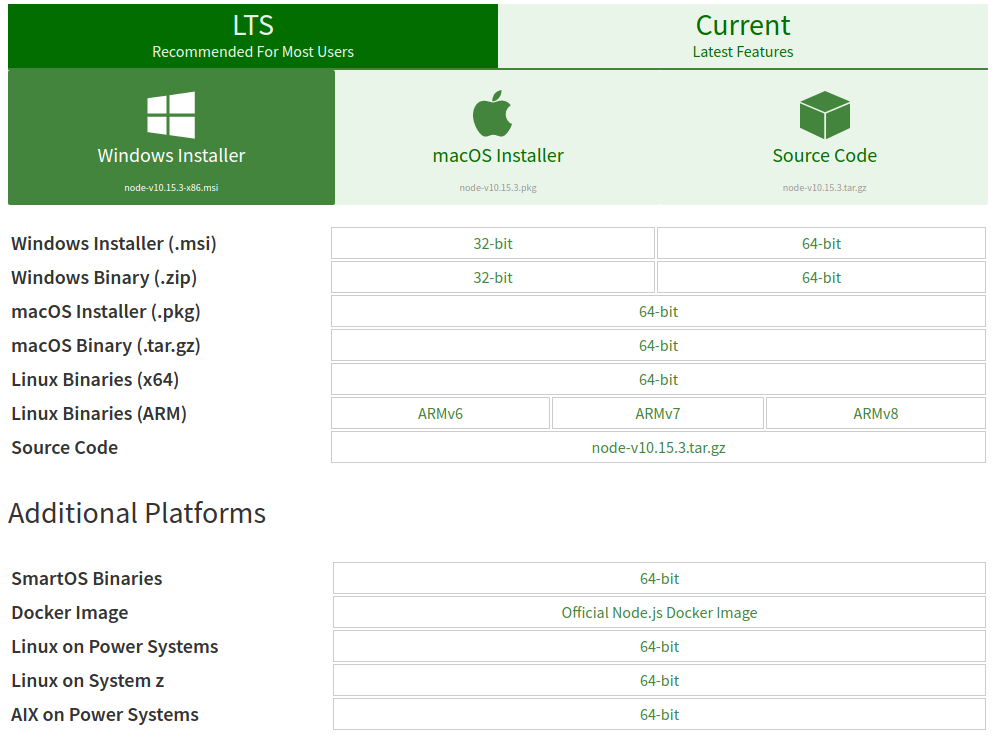
安装包、源码包下载

LTS (Long Term Support):长期支持版 Current:最新版本
Linux 安装 node.js (以 Ubuntu 为例)
三种安装方式
- 二进制编译包安装(强烈推荐)
下载二进制包–>解压缩到安装目录–>配置。
- 源码安装
详见:https://github.com/nodejs/node/blob/master/BUILDING.md#building-nodejs-on-supported-platforms
下载源码包–>解压缩–>编译–>安装–>配置。
1 | tar xvf node-v10.15.3.tar.gz |
注意:源码编译需要 Python 支持。
- Linux 包管理命令安装
1 | sudo apt install nodejs |
真心不推荐,虽然安装简单,但后期会遇到各种问题,尤其是目录权限问题。
安装 node.js
这里我们直接下载官方编译好的二进制包进行解压安装。
下载二进制压缩包
从官方网站下载 Linux Binaries (x64) 64-bit 压缩包。
1 | wget https://nodejs.org/dist/v10.15.3/node-v10.15.3-linux-x64.tar.xz |
解压安装
直接解压缩包到目标安装目录:
1 | tar -xvf node-v10.15.3-linux-x64.tar.xz |
若想全局安装,可考虑将包直接解压或者解压后拷贝到 /usr/local 或 /opt/ 目录下。
配置 node.js
配置 node、npm 命令,使 Sheel、bash 可以使用
- 通过设置 PATH 环境变量
修改 .bashrc (~/.bashrc,全局用 /etc/bash.bashrc) 或 .profile (~/.profile,全局用 /etc/profile) 将 $NODE_HOME/bin 添加到环境变量 PATH 中。
export PATH=$NODE_HOME/bin:$PATH
- 通过软连接方式
1 | sudo ln -s /home/pmf/nodeJS/bin/node /usr/local/bin/node |
为了不污染全局 bin,这里我们在当前用户 home 目录下创建了一个私用 bin 目录,并将其添加到 PATH 环境变量中:
#set PATH so it includes user’s private bin directories
export PATH=$HOME/bin:$HOME/.local/bin:$PATH
然后,将产生的软连接放置在私有 bin 中:
1 | ln -s /home/pmf/nodeJS/bin/node /home/pmf/bin/node |
配置 node.js 全局包安装和缓存目录
默认情况下,node.js 的全局包安装目录为 node.js 安装路径下的 node_global 目录,缓存路径为 node_cache 目录。如果不想更改此两目录,似乎不需要进行重新配置。
- 修改 .npmrc (~/.npmrc)
prefix=/home/pmf/nodeJS/node_global
cache=/home/pmf/nodeJS/node_cache
- 命令方式
1 | npm config set prefix /home/pmf/nodeJS/node_global |
刷新 profile
完成配置后,如要修改了 .bashrc、.profile 或者 /etc/bash.bashrc、/etc/profile,需要执行 source 或 . 命令以使配置生效。
1 | source /etc/profile |
或者
1 | . ~/.profile |
source命令(从 C Shell 而来)是bash shell的内置命令。点命令(.),就是个点号,(从Bourne Shell而来)是source的另一名称。
安装 cnpm
如果觉得 npm 原生镜像慢,可以安装 cnpm 以使用 taobao npm 镜像。两种方法:
- 通过 npm 安装
1 | npm install cnpm -g --registry=https://registry.npm.taobao.org |
通过 npm 安装,顺便可以检查一下 -g 这个全局安装有没有按照之前设置的安装到配置的全局包安装目录(node_global)下。
- 通过 npm 别名方式
修改 .bashrc (~/.bashrc,全局用 /etc/bash.bashrc) 或 .profile (~/.profile,全局用 /etc/profile),添加一条别名语句。
alias cnpm=”npm –registry=https://registry.npm.taobao.org \
–cache=$HOME/.npm/.cache/cnpm \
–disturl=https://npm.taobao.org/dist \
–userconfig=$HOME/.cnpmrc”
其它 .cnpmrc 和 .npmrc 一样。
修改后,记得刷新 profile 以使配置生效。
更新 npm
1 | npm install -g npm |
npm 换源
1 | npm config set registry http://registry.npm.taobao.org |
验证
1 | npm config get registry |
其它问题
- 使用 npm 安装的包,使用包的相关命令时可能会提示找不到命令,可在用户目录下终端执行下面命令(固定写法):
1 | echo -e "export PATH=$(npm prefix -g)/bin:$PATH" >> ~/.bashrc && source ~/.bashrc |
升级 node 版本
- 产看node版本,没安装的请先安装;
1 | node -v |
- 清楚node缓存;
1 | sudo npm cache clean -f |
- 安装node版本管理工具’n’;
1 | sudo npm install n -g |
- 使用版本管理工具安装指定node或者升级到最新node版本;
1 | sudo n stable //安装node最新版本 |
或安装指定版本
1 | sudo n //可以安装node指定版本 sudo n 10.10.0 |
- 使用 node -v 查看node版本,如果版本号改变则升级成功。
Windows 安装 node.js
Windows 下安装 node.js 更为简单,配置大同小异,主要是配置方式上的差异。
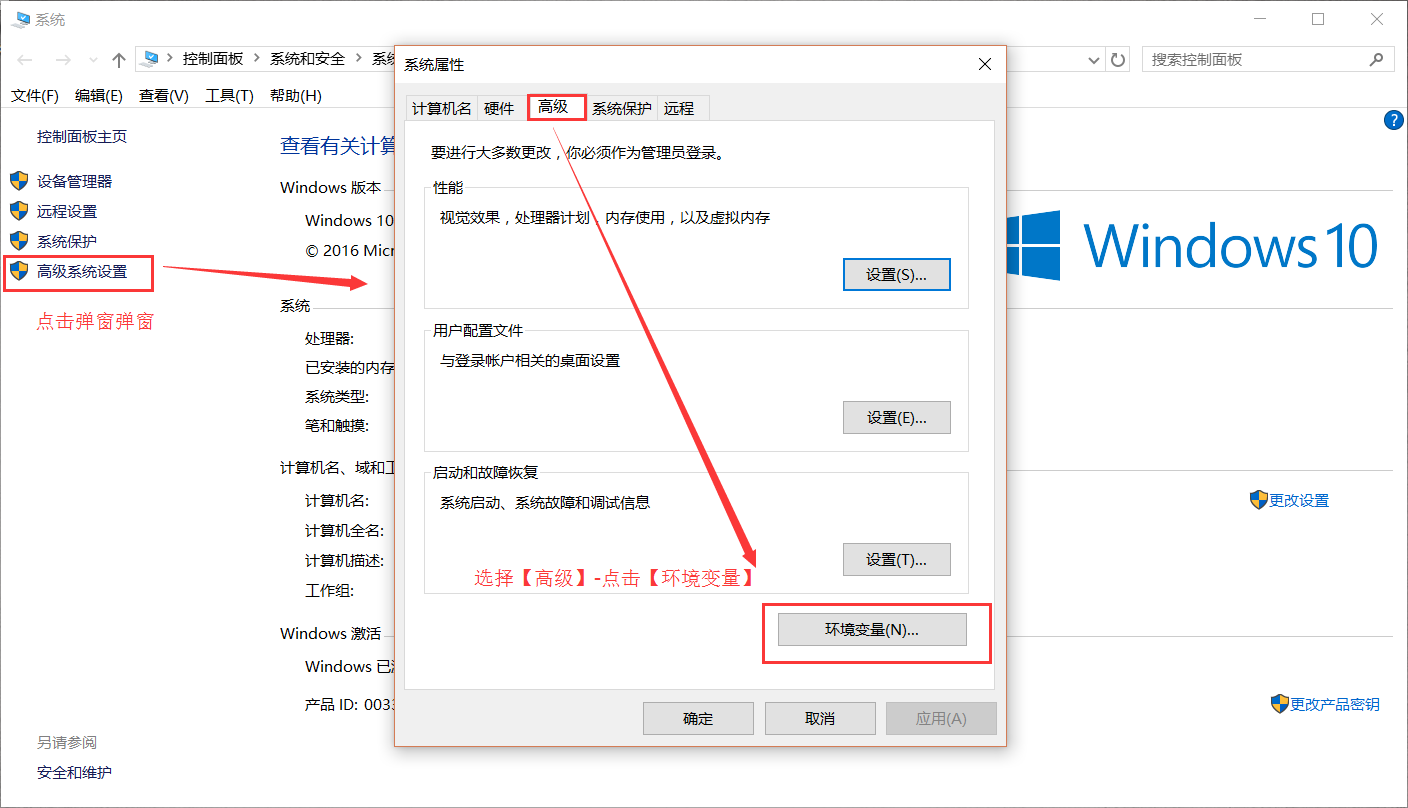
Windows 下环境变量的配置,通过 “我的电脑”-“属性”-“高级系统设置”-“高级”-“环境变量” 打开 “环境变量” 对话框进行配置。

包的安装、卸载和更新
安装全局包
1 | npm install {pkg-name} -g // npm install vue-cli -g |
卸载全局包
1 | npm uninstall {pkg-name} -g // npm uninstall vue-cli -g |
更新全局包
1 | npm update -g {pkg-name} |
安装项目依赖包
安装项目运行(运行时、发布到生产环境时)依赖包:
1 | npm install {pkg-name} --save // npm install antd --save |
安装工程构建(开发时、打包时)依赖包:
1 | npm install {pkg-name} --save-dev // npm install webpack --save-dev |
清理项目依赖包
1 | npm clean-install |